ツイッターアプリで自分のタイムラインをウェブサイトやブログに埋め込むウィジェットはいくつかありましたが、2012年9月6日、「ようやく」ツイッター公式のツールとして公開されました。
NPO法人さんのHPにTwitterを表示させるには、比較的簡単ですので、
早速このツールの試めしてみたいと思います。
※注意※
「ー(ハイフン)」を含むサイトには埋め込めません!(2012 09/06)
◎「埋め込みタイムライン」の使い方
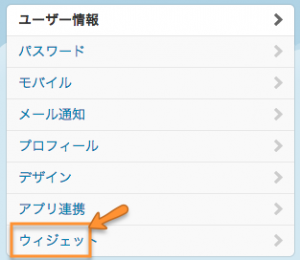
1,自分のツイッターページの【プロフィールの編集】を開きます
画面右上![]() をクリックします
をクリックします
2,【ウィジェット】を選択します。

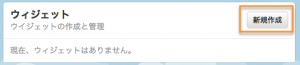
3,するとこのような画面が開きます。

4,ここで各自のユーザーのウィジェットの設定を行うことができます。
初めて使うときはまだ何もない状態なので【新規作成】
![]() をクリックします。
をクリックします。
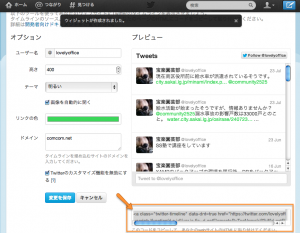
5,設定画面のイメージはこんな感じ

6,各設定は下記の通り
上のほうのタブを見ると【タイムライン】のほか、【リスト】【お気に入り】【検索】の表示もできます。
一番みなさんの興味があるであろう、タイムラインの表示をしてみましょう。
設定画面にあるとおり、表示できるようになるのは自分だけではなく、アカウントを特定して別のユーザーのウィジェットを作成することもできます。

次に、ウィジェットの高さをpx単位で指定できます。
![]()
【テーマ】の項目は今のところ「明るい」「暗い」の2種類しかありませんがこれは背景色に適用されます。

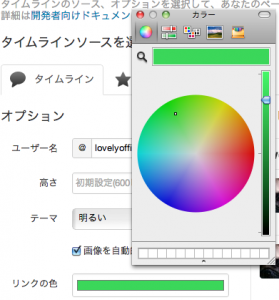
【リンクの色】はツイート内のリンク文字列をどの色で表示するか、という設定です。
![]()
クリックすると角のようにパレットのようなものが開きます。好きな色味できめてください。

【ドメイン】には実際にウィジェットを埋め込むサイトのドメインを入力します。

※注意※
「ー(ハイフン)」を含むサイトを現在認識できません(2012 09/06)
【Twitterのカスタマイズ機能を無効にする 】チェックボックスはカスタマイズされたオススメユーザーの表示に反映されます。チェックをつけておくとカスタマイズは無効になります。
![]()
画面右半分ではこれらの設定のプレビューが見られます。設定が終わったら左下の【ウィジェットを作成】をクリックします。

すると設定が保存されて、埋め込み用コードが右下に表示されます。

下記の部分を全てコピー
![]()
これを表示したいサイトのHTMLソースに貼り付ければ完了です。
コードは以下のようなものです。
************************************
<a class=”twitter-timeline” data-dnt=true href=”https://twitter.com/”
data-widget-id=”243605295979446272″>@lovelyoffice からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
************************************
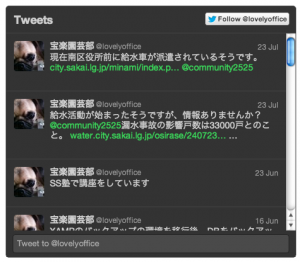
イメージをココで表示したいのですが、私のサイトは「ー(ハイフン)」が入っているので、
イメージです

最近のコメント